【ホームページ制作入門】制作の流れと依頼前に知っておきたいこと

こんにちは。デザイン事務所しろくまデザインです。
今日は、一般的なホームページ制作の流れを5ステップでご説明しながら、
分かりにくい・知っておきたいポイントについて解説してゆこうと思います。
これから待ち受けているホームページ制作の謎。
・どんな流れで制作するのか
・値段の違いは何なのか
・保守費用とは?
などなど。。
この記事をざっと読んで内容を知っていただくと、御社のホームページ制作の参考になるはずです!
Step1.お問い合わせをする
まずスタートは、制作会社に問い合わせをしてみるところから。
しかし、どこに連絡するか迷いますよね。ご参考までに以下のような点で調べてみるのも良いと思います。
1. 複数の制作会社やデザイン会社の制作実績を見て、好みのデザインを制作しているところを選ぶ
2. 「地名+ホームページ制作」で検索してみる
広告やまとめサイトを除く1~2ページめに出てくる制作会社は検索(SEO)対策にも強いと思います。
(まとめサイトとは、仲介を目的として第三者が地域サービスの業者をまとめたホームページの事です。)
実際にお問合わせする際に、知っておきたいポイントを以下にいくつか記載してみます。
ホームページ制作の値段の違いは何?
■低価格を売りにしている制作プランは「デザインテンプレート」を使って、決まったレイアウトに写真と文章を入れてゆくものが多いです。コストを抑えれるのがメリットですが、他社と同じようなレイアウトになる事や、細かな変更や要望に応えてもらうのは難しいというデメリットがあります。
■中価格~になると、ヒアリングからページ構成・デザインまでオーダーメイドで制作をしている場合が多いです。テンプレートに比べて手間はかかりますが、ページ構成からデザインまで希望・目的に沿ったホームページを作成できると思います。検索上位表示(SEO)や広告に強い制作会社や、アニメーションなど最新の技法に強い制作会社など、特徴があります。
お部屋探しや車選びのように、ホームページを作る目的やデザインの好みを意識しておくと選びやすいと思います。
■制作費0円でホームページを制作しているところは?
テンプレートでもオーダーメイドでも制作費0円のサービスがあります。初期費用がかからないのがメリットですが、制作会社は制作費をまかなうために月額(年間)費用が高く設定されている場合が多いので、ランニングコストをご検討ください。
保守費用・更新費用って何?
■ホームページには「保守費用」や「更新費用」がかかる場合が多いですが、サーバーとドメインの利用料がかかるというのがまず大きな理由です。(サーバーとドメインとは何かは、Step.5で解説しますね。)
掲載内容の更新や、ハッキングなど問題発生時の対応をしてくれるサービスが付いている事が多いです。保険のようなイメージです。
制作費は安いけど、保守費用についてきちんと説明がない業者もいますので、必ず確認する事をお勧めします。
Step2.打ち合わせ・お見積り作成

お問い合わせの次は、お見積りを作るために打ち合わせを行います。
・ホームページを作る目的
・掲載内容やページ数はどのくらい必要か
・ニュースやブログなど投稿機能は必要か
などについて相談します。
ホームページ制作は、家やビルを建てるのに似ています。
どのくらいの大きさの建物(内容量)が必要で、どんな部屋割り(ページ数)が必要なのかを検討し
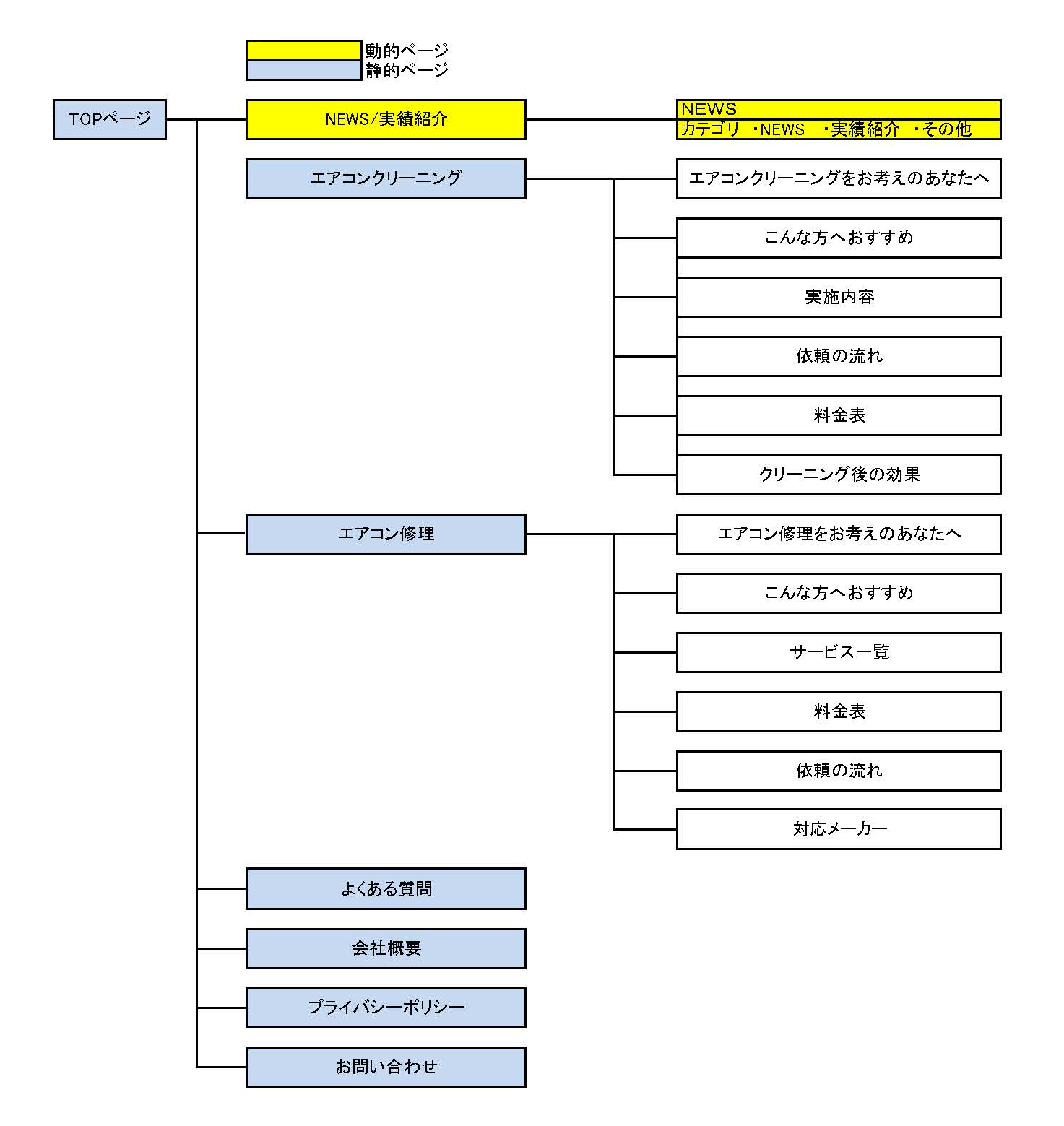
「サイトマップ」と呼ばれる、ページ数や掲載内容を記載した簡単な表を作成します。

見た目のデザインテイストは、
「こんなデザインがいいな」という参考のホームページを共有していただくと話がスムーズです。
さらに
・ロゴのデザインが必要か
・カメラマンによる撮影が必要か
などを決めて正式なお見積りを作成します。
Step3.見た目のデザインを作る
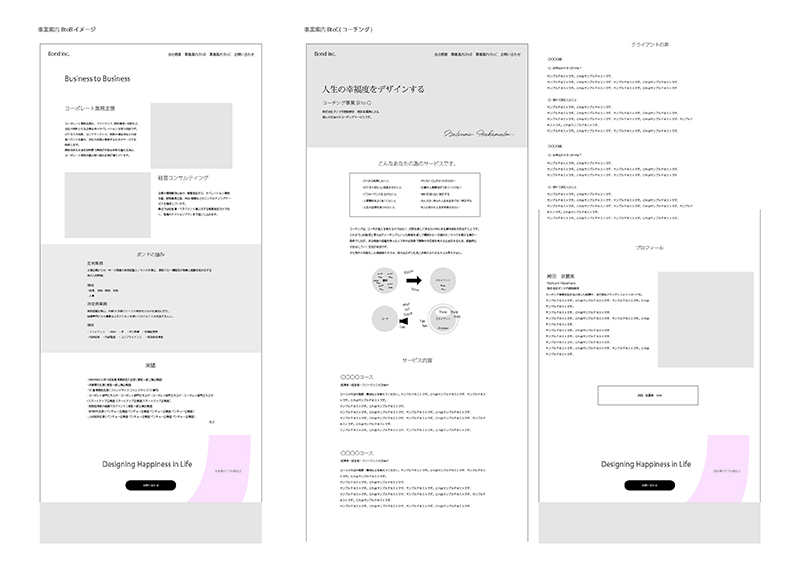
お見積りにOKを頂けたら、サイトマップを元に「ワイヤーフレーム」と呼ばれる
ホームページのレイアウト図を作り、写真の位置や、掲載文章を決めてゆきます。
※ワイヤーフレームはホームページの骨格で、分かりやすさの肝になる重要な部分です!
何をどこに掲載するのか、情報のもれ・ダブりがないように整理を行い、お客さんの動線を考えて迷わない・見やすいホームページを設計します。

ワイヤーフレームが決まったら、
いよいよグラフィックソフトで写真や文章を入れたデザインを進めます。

グラフィックソフトでデザインを作った時点では、まだデザインは1枚の画像の状態です。
コンピューターには、どれがボタンやリンクなのか判別できません。
この後、インターネット上でホームページとして機能するように、
コーディング(プログラミング)の作業に移ります。
Step4.コーディング(プログラミング)する
先につくったデザインを元に、
「html」や「css」と呼ばれるプログラム言語でコーディングしてゆきます。
文章はこれだよ、ここは画像だよ、ボタンはこれだよという事を、コンピューターが理解できるように書いてゆきます。

ここは専門的な話になるので少々割愛して、
見た目のデザインと同じになるように仕上げてゆきます。

ここまで出来たらコンピューターにも理解できるし、人間が見ても分かりやすい状態になりました!
Step5.ホームページを公開する
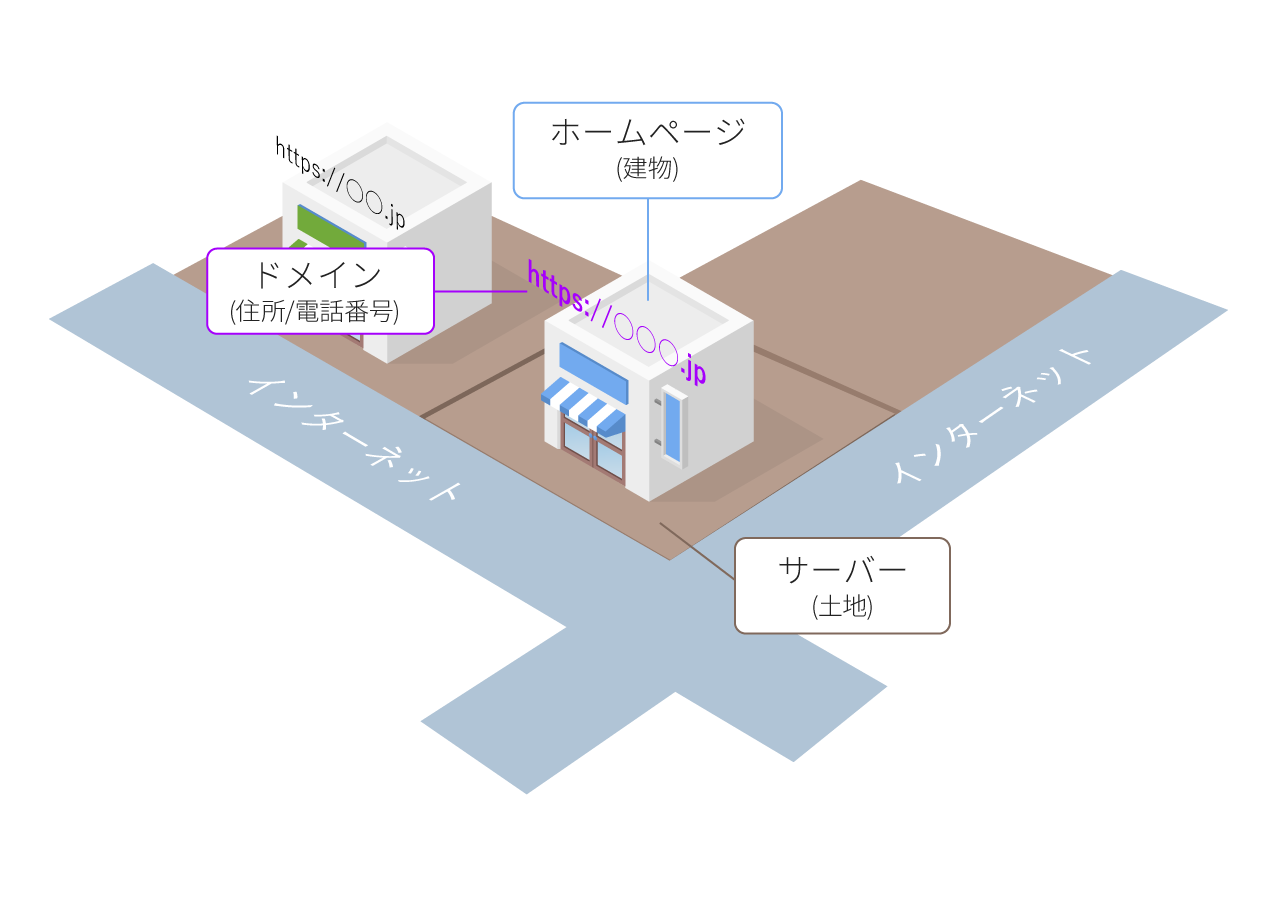
これらのデータを「サーバー」と呼ばれる、インターネットに繋がっているデータ格納場所にアップロードし、「ドメイン」(http//○○○.jp といったURL)を繋げて、ホームページは世界中から見れるようになります。
■サーバーは、サーバー会社 と契約し、
■ドメインは、ドメイン会社 と契約して取得します。
・サーバー ⇒ 土地
・ドメイン ⇒ 住所や電話番号
・ホームページ ⇒ 建物(会社や店舗)
・インターネット ⇒ 道路
と置き換えるとイメージしやすいかと思います。

お疲れ様でした!これでホームページが公開できました!
※公開後は掲載内容が古くならないように時々内容を見直してみてくださいね。
ホームページの情報を最新に保つことは、事業の信頼性向上やSEO(検索対策)にも有効です。
さいごに
お客さんは、サービスを購入する前に必ず会社やお店のことを調べます。
インターネット上は激戦区なので知識が無いと成果を出すのは難しいですが、ホームページ制作に成功すればお客さんを招いてくれる「資産」になります。
※ルールや基本を押さえて制作する事で成功確率は確実に高くなります。
当事務所のお客様も、ほとんどの方がこのホームページからご連絡を頂きました。
もし分からないことや気になる事があれば、お気軽にご相談ください。
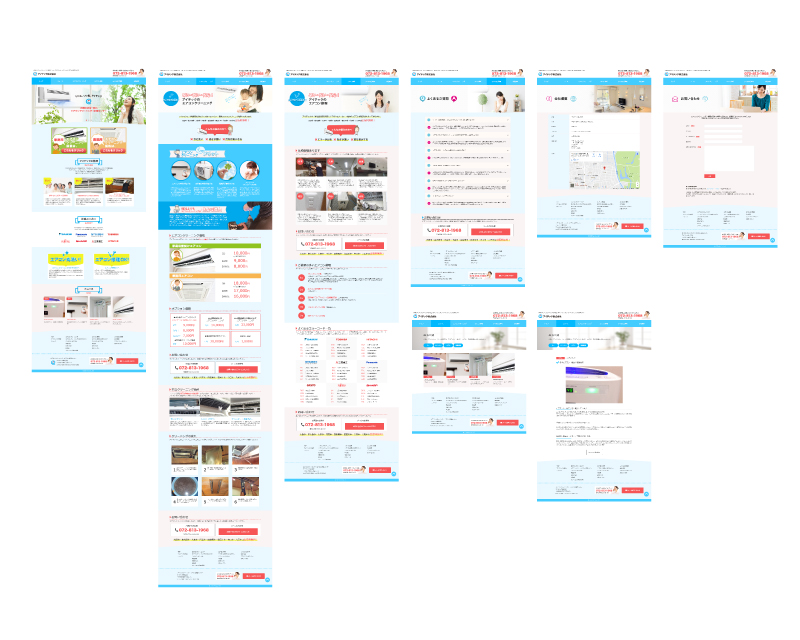
制作実績や成功事例なども共有し、御社のホームページ制作の成功をサポートいたします。
—
■ホームページ制作事例一覧はこちら






